Diseñar un chatbot para tu web es muy fácil
 Cada vez es más frecuente el empleo de chatbots dentro de una página web. De esta forma, se busca dar una respuesta más ágil a los visitantes de la misma.
Cada vez es más frecuente el empleo de chatbots dentro de una página web. De esta forma, se busca dar una respuesta más ágil a los visitantes de la misma.
Por ejemplo, en la web de Renfe podemos interactuar con Irene desde hace varios años, aunque lo cierto es que no funciona tan bien como debería. Para paliar dichas carencias, en algunos casos se emplea la inteligencia artificial y sistemas híbridos. Es decir, la persona iniciará la gestión con un chatbot, que puede identificarse o no como tal y, en caso de ser necesario, se derivará hacia un agente. Eso es lo que ocurre con Vodafone aunque, sin ir más lejos, tienes un estupendo ejemplo con el chat de Google Assistant si tienes un dispositivo Android.
Sin embargo, como este tipo de chatbot no está al alcance de cualquiera, hoy vamos a ver cómo podemos crear el nuestro propio con la ayuda de una aplicación web.
¿Qué puedo hacer para poner un chatbot en mi web?
En el mercado existen diversas alternativas, pero desde aquí te proponemos Collect.chat, ya que es gratuito y su configuración muy sencilla, apta para todo tipo de usuarios. Por lo tanto, empezaremos por acceder a la web y registrarnos. Para ello, tendrás que indicar la web en la que deseas instalar el chatbot, un email corporativo y la contraseña correspondiente.
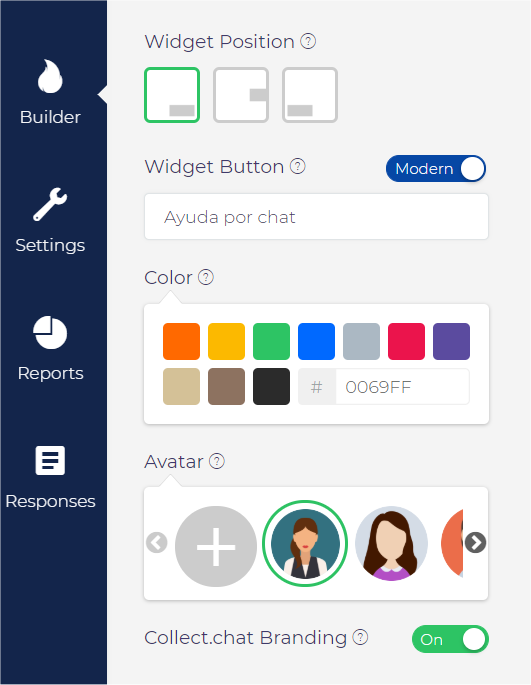
 Tras introducir todos los datos, aparecerá un videotutorial, pero nosotros lo vamos a cerrar para trabajar de manera directa. Una vez en el dashboard o panel de control, puedes comprobar que el primer paso consiste en definir el aspecto que quieres para tu chat. A medida que vayas escogiendo tus preferencias desde la zona izquierda del Builder, podrás comprobar cómo quedará en función del formato final escogido:
Tras introducir todos los datos, aparecerá un videotutorial, pero nosotros lo vamos a cerrar para trabajar de manera directa. Una vez en el dashboard o panel de control, puedes comprobar que el primer paso consiste en definir el aspecto que quieres para tu chat. A medida que vayas escogiendo tus preferencias desde la zona izquierda del Builder, podrás comprobar cómo quedará en función del formato final escogido:
- Widget
- Embed
- Link
Cuando hayas terminado, haz clic sobre Script en la parte superior. En esta nueva pantalla es dónde vamos a definir los distintos mensajes que se mostrarán al usuario cuando esté en funcionamiento.
Fíjate que ya aparece una pequeña propuesta. Afortunadamente, es modificable a partir de los botones que aparecerán en el lateral derecho de cada ítem. Así que hemos comenzado por cambiar el mensaje de bienvenida.
Si te fijas bien, el siguiente elemento es multirespuesta, según la tabla que aparece a la izquierda de la pantalla. Para demostrar su funcionamiento, lo editaremos para que señale qué servicios se ofrecen.
También hemos añadido un elemento de correo electrónico y otro para contacto adicional. Además, hemos personalizado el mensaje final incluyendo un gif animado.
¿Todo listo?
Para ver cómo va quedando tu diseño, puedes utilizar el botón Preview bot que aparece a la izquierda de la pantalla en cualquier momento. ¿Te gusta el resultado? Para integrarlo, sólo tienes que hacer clic sobre Publish en la parte superior.
Dependiendo de tus habilidades y/o de lo que te interese, tendrás que escoger una de las opciones que aparecen en pantalla. Por ejemplo, nosotros hemos optado por Install on WordPress website. Siguiendo los pasos que se detallan, se ha activado el chatbot para todas las páginas como un widget y el resultado puedes verlo en este sitio de pruebas.
A medida que las personas vayan interactuando con el chatbot, las respuestas te llegarán por email, pero también quedarán recogidas dentro de la web de Collect.chat. Podrás acceder a las mismas, desde Responses en la barra lateral izquierda. Y, por si fuera poco, puedes personalizar la información a mostrar. Por ejemplo, si marcas Collected page aparecerá desde qué página del sitio web se ha solicitado el chat. Muy útil para el funnel de conversión.
Aún hay más
Todavía nos quedan dos opciones por comentar de la barra lateral. Con Settings puedes ajustar el funcionamiento del chatbot para que resulte más eficiente. Por ejemplo, personalizar la experiencia del cliente, modificando el correo de las notificaciones, traduciendo los literales predefinidos… Desde aquí también puedes establecer enlace para Google Analytics y Facebook Pixel. Y, como no, asignar un título e incluso cambiar la web asociada.
Para finalizar, el apartado Reports suministra distintas métricas y estadísticas. Éstas están relacionadas con los accesos al chatbot y las respuestas recibidas. Como ves, una aplicación bastante completa que te puede ayudar mucho en la atención al cliente.




Acerca del autor